Overview
Prompt users to the implications of a destructive action.
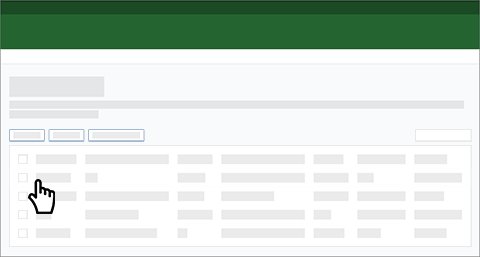
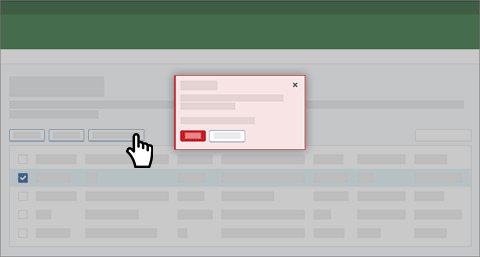
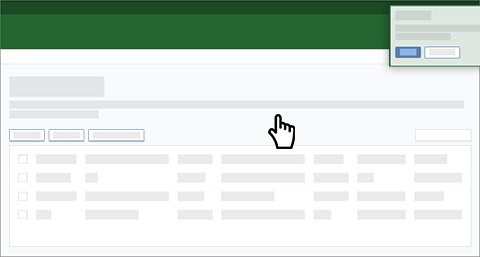
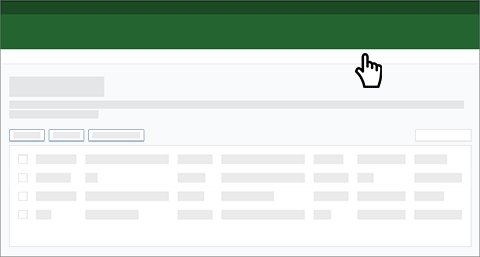
Interaction Flow
This pattern features multiple variants of the Growl Notification component.
Live Demo
<div class="fsa-whiteout" tabindex="-1" id="fsa-whiteout" aria-hidden="true"></div>
<div class="fsa-growl-container">
<div class="fsa-growl fsa-growl--success" id="UNIQUE-ID-8A386E512C033F57" aria-hidden="true" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">Inspection #1234 Deleted</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>And another line here for kicks.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
</p>
</div>
</div>
</div>
<div class="fsa-growl-container fsa-growl-container--centered">
<div class="fsa-growl fsa-growl--error fsa-growl--centered" id="UNIQUE-ID-9469E21387FAF609" aria-hidden="true" tabindex="0" role="alertdialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss whiteout-dismiss" type="button"><img class="fsa-growl__close-icon" src="/fsa-design-system/img/close.svg" alt="close"></button>
<h2 class="fsa-growl__title">Delete</h2>
</div>
<div class="fsa-growl__bd">
<p>You are about to <strong>Delete an Inspection</strong>. This will affect <strong>4</strong> Inspectors.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss whiteout-dismiss growl-show" aria-controls="UNIQUE-ID-8A386E512C033F57" aria-expanded="false" class="fsa-btn fsa-btn--small fsa-btn--tertiary" type="button">Delete</button>
<button data-behavior="growl-dismiss whiteout-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Cancel</button>
</p>
</div>
</div>
</div>
JavaScript Guidance
Refer to the Growl Notification component’s JavaScript Guidance.
Disclaimer
Script demonstrations are primarily UI-oriented, typically manipulating the HTML in basic ways (i.e. DOM Scripting). Two frequent examples:
- Adding and/or removing a class, e.g.
addClass('component-name--active') - Adding and/or removing an attribute, e.g.
setAttribute('aria-expanded', 'false')
 An official website of the United States Government
An official website of the United States Government