Overview
In FPAC Applications, it is important to understand the value of size and spacing of elements themselves along with the space around the element as well.
-
Base
.4rem(4px)$size-base
-
Small
.8rem(8px)$size-small
-
Default
1.2rem(12px)$size-default
-
Medium
2.4rem(24px)$size-medium
-
Large
3.6rem(36px)$size-large
-
Extra-large
4.8rem(48px)$size-extra-large
Spacing Variables
Spacing within the Design System is related to setting default values for CSS properties such as padding, margin, and an elements positioning on all four sides. The Design System uses a very specific size and spacing value, whose base number is 4 pixel units ($size-base). The number 4 is very flexible, and the Design System deliberately uses this value based on its divisibility. By using such a flexible base number for size and spacing, the Design System offers more opportunities for future growth of page layouts and components that better meet the needs of Developers.
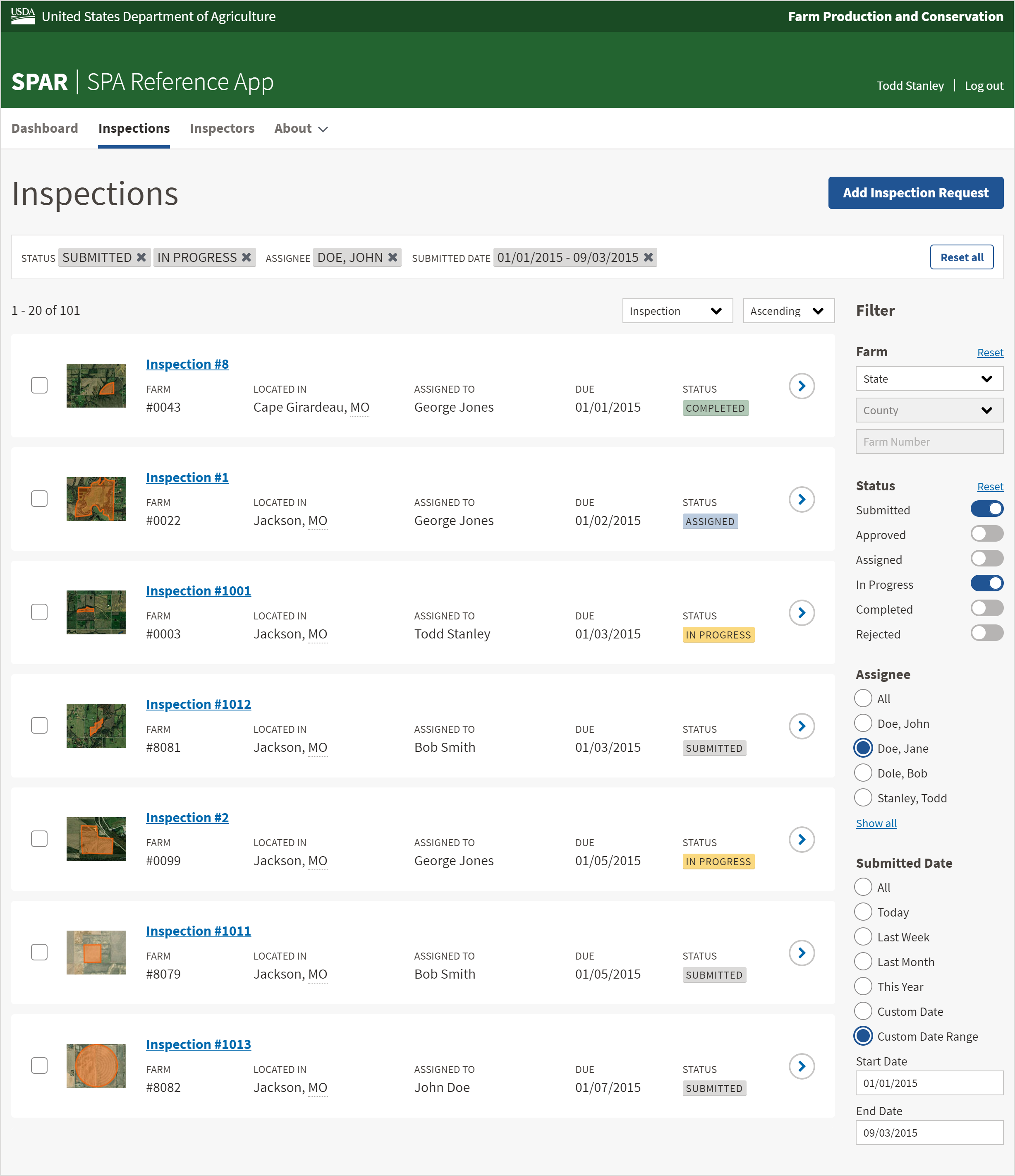
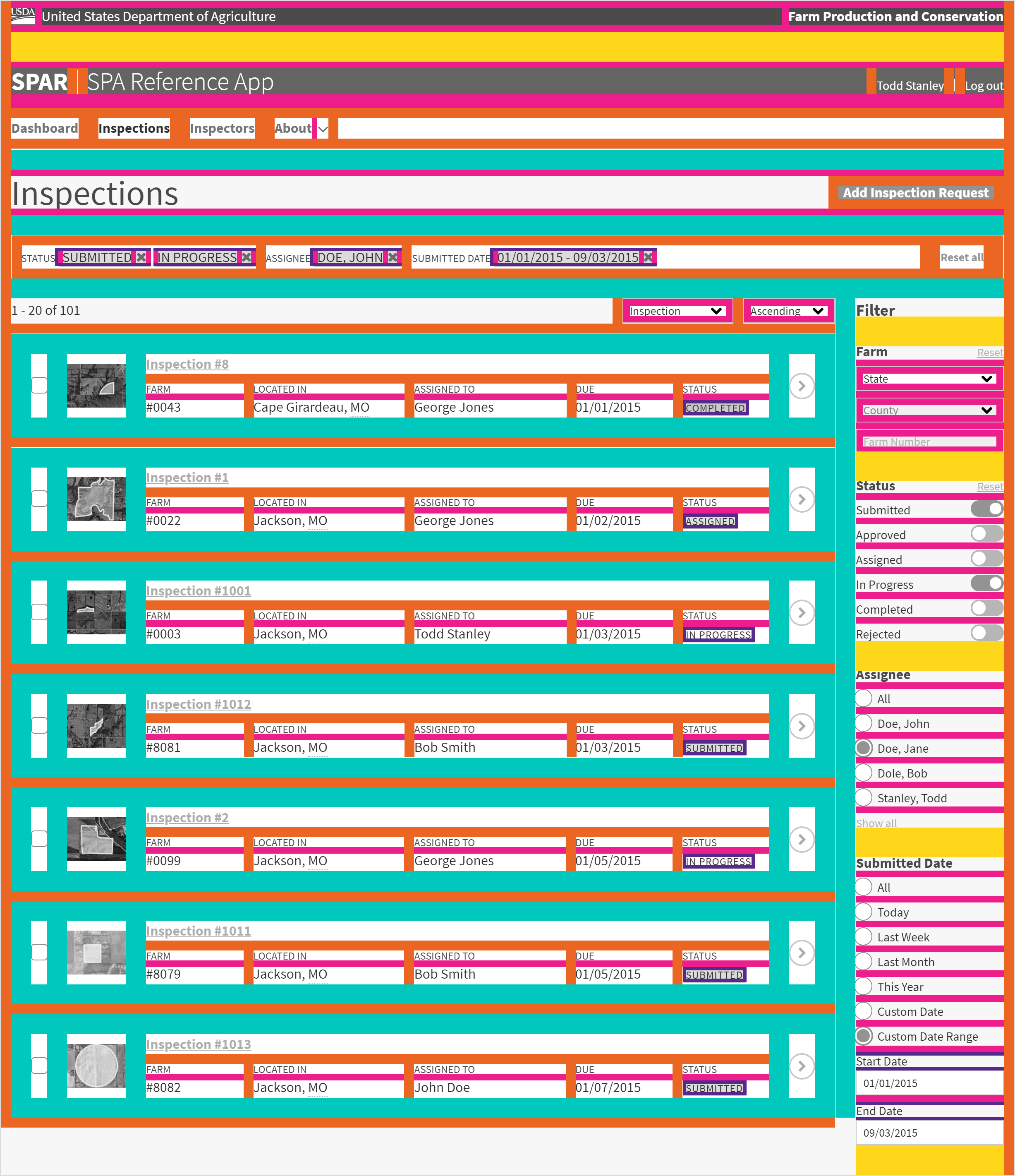
Spacing Example
The screenshot below demonstrates various sizing variables in an example application.
$size-base
$size-small
$size-default
$size-medium
$size-large
White Space
The importance of “White Space” is generally understated when it comes to applications and allowing for better usability. The role of White Space can be compaired to the supporting cast whose role to to make the lead actor look good and become the focal point of the show. White Space gives the other elements of the application support by providing a decreased level of cognitive disonance and noise. In short, White Space helps make the application easier to use. While the name implies the color white, the term actually means the space not being used by the primary element or the surrounding space.
One of the best example websites that has always used white space to support the design and objectives of the site is Apple.com. They have developed an appropriate design system that includes various levels of spacing between elements to avoid any noise on the page, which typically makes that website harder to use. The size and spacing classes listed above take into account Best Practices for White Space for areas between various elements within the Design System Components.
 An official website of the United States Government
An official website of the United States Government