Overview
A page's primary container to contain content, components, and layout.
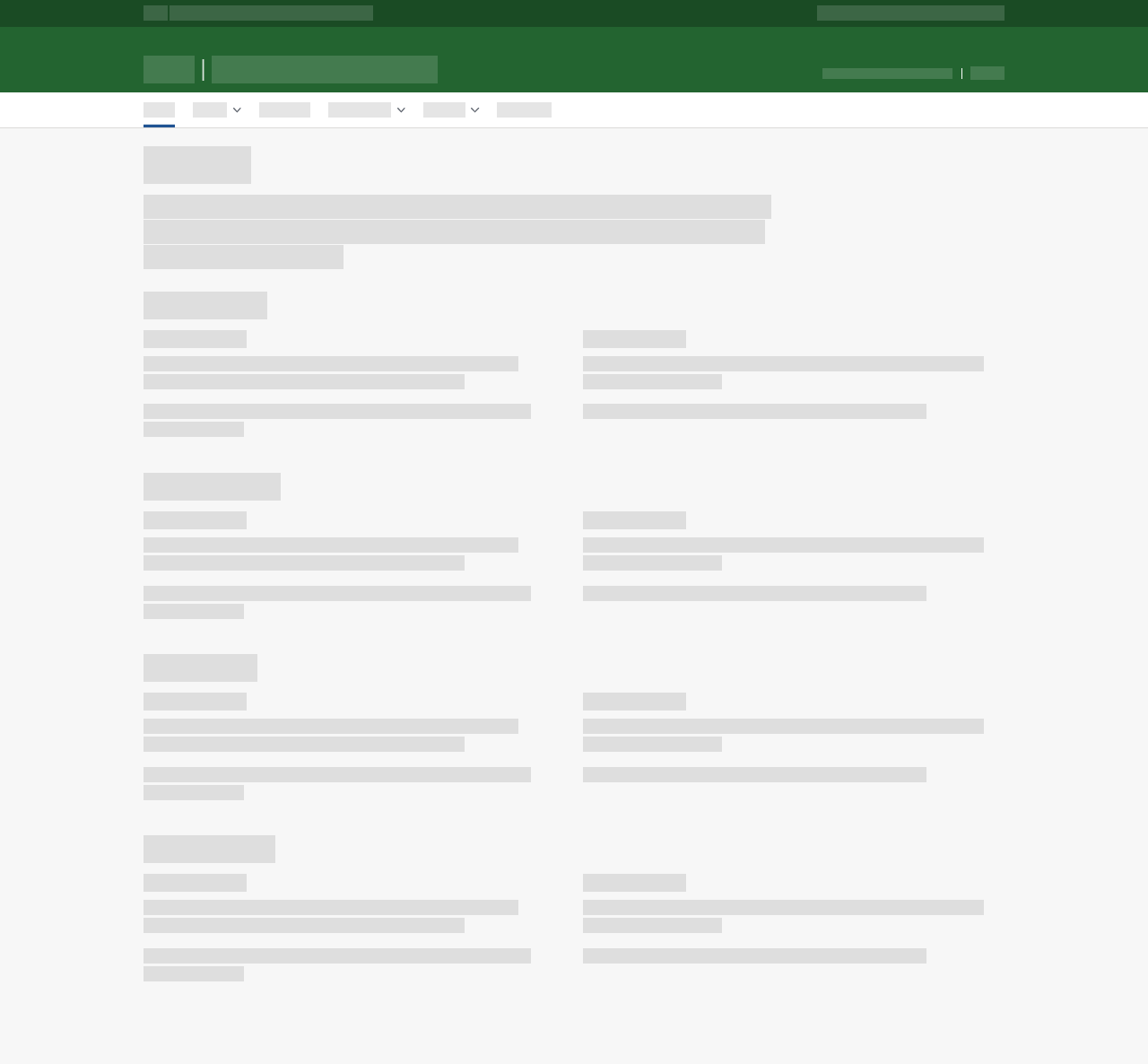
Preview
View Kitchen SinkOther than background-color variants, they are not strictly visible in the user interface itself. Most page templates likely will use just one fsa-section--[VARIANT], though multiple Section rows may be stacked to distinguish horizontal groups of content.




Anatomy
<div class="fsa-section fsa-section[--variant] [fsa-section--fullscreen]">
<div class="fsa-section__bd">
content
</div>
</div>
| Key | Selector | Description |
|---|---|---|
| 1 | fsa-section |
Acts as the main building block for most layouts. Typically used as direct child of <body>. Variants available for colors and fullscreen. |
| 2 | fsa-section__bd |
Sole child element. Unless modified by fullscreen variant, limits content to a reasonable maximum width. |
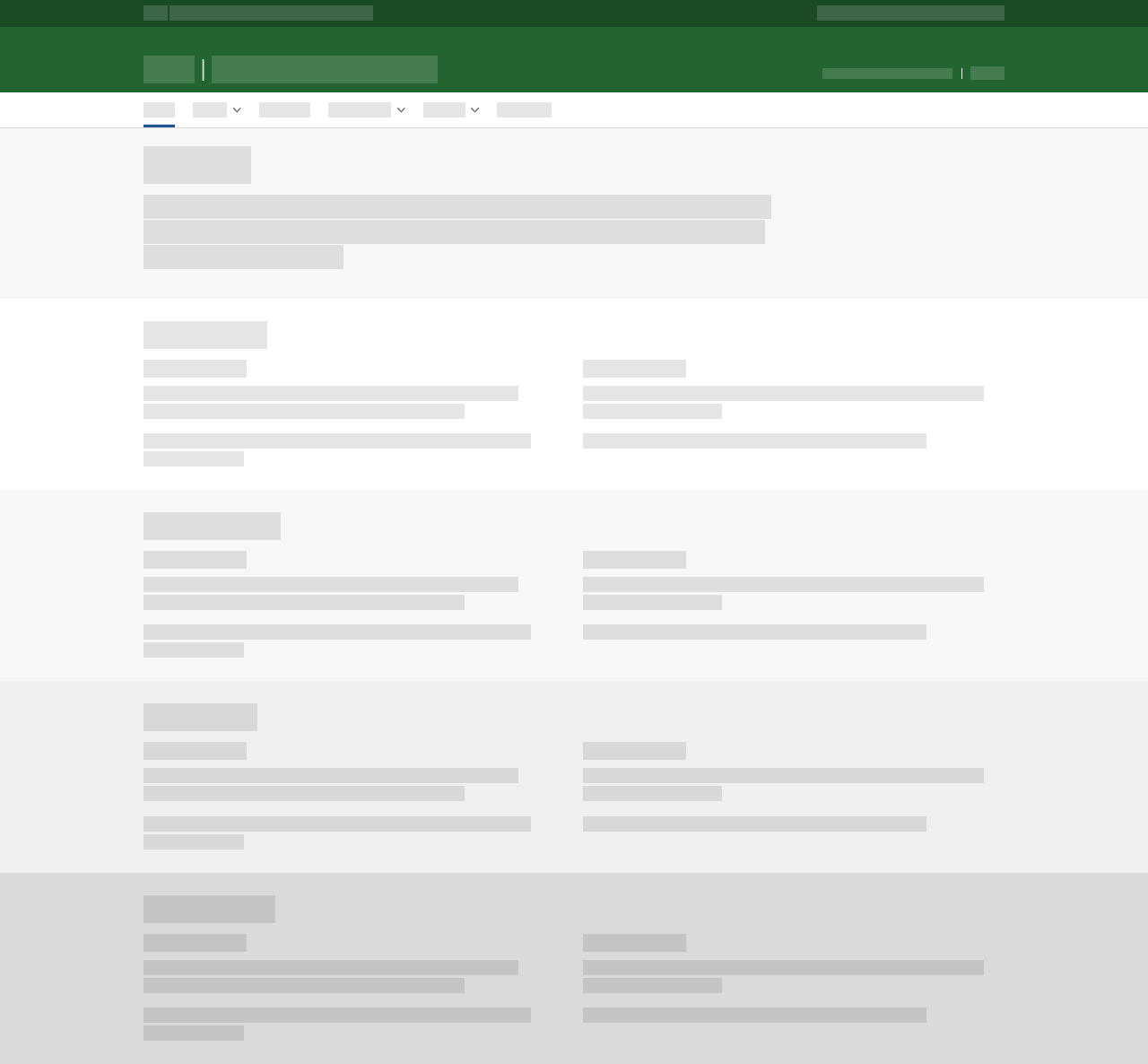
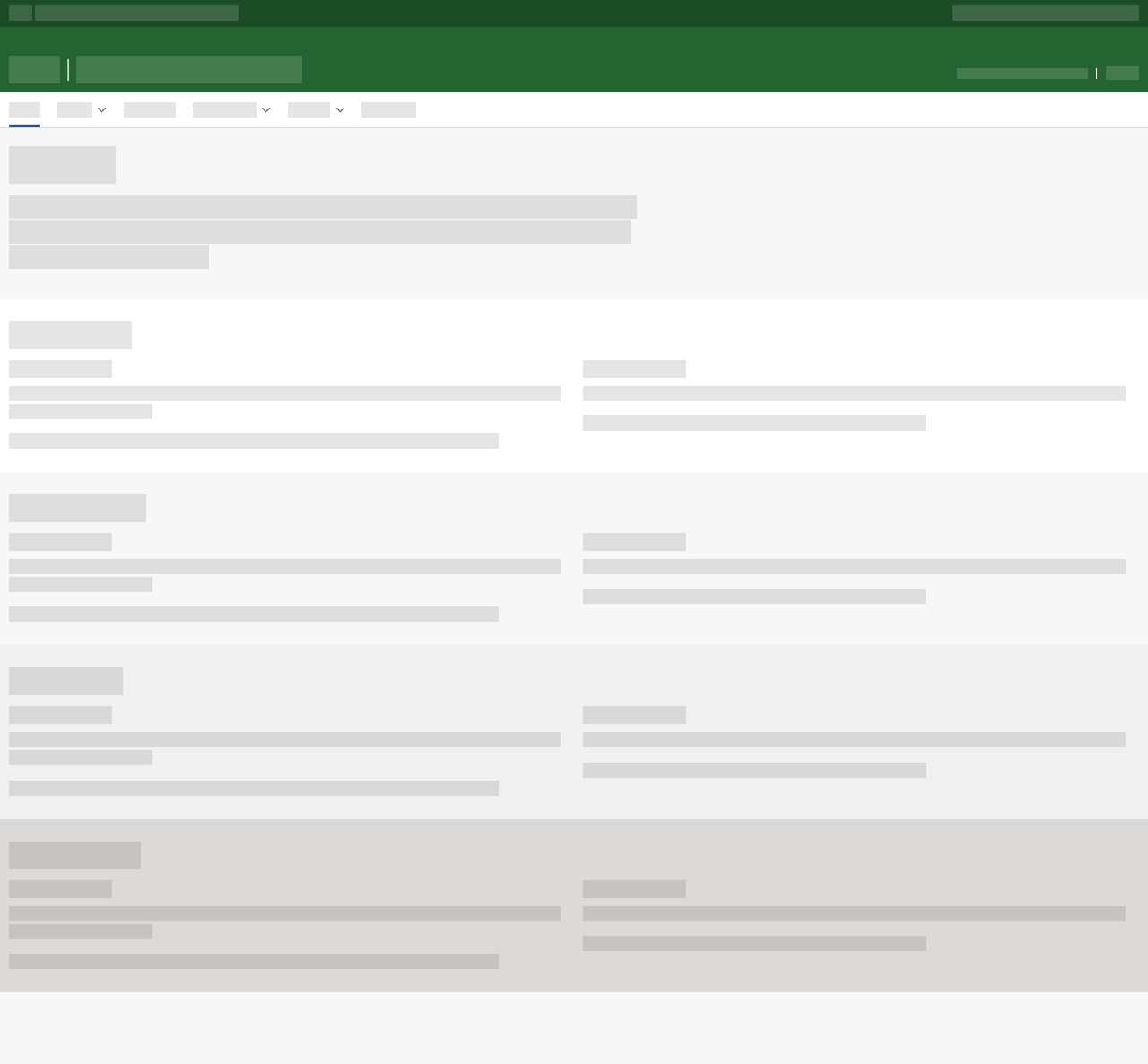
Variants
View sections.html and boilerplate.html examples to view each in full-page in context.
Default
<div class="fsa-section">
<div class="fsa-section__bd">
Aspernatur voluptatem similique quidem odit laudantium pariatur modi illum officiis recusandae! Dolores odio dicta repellat similique numquam officiis repudiandae corrupti exercitationem consequatur!
</div>
</div>
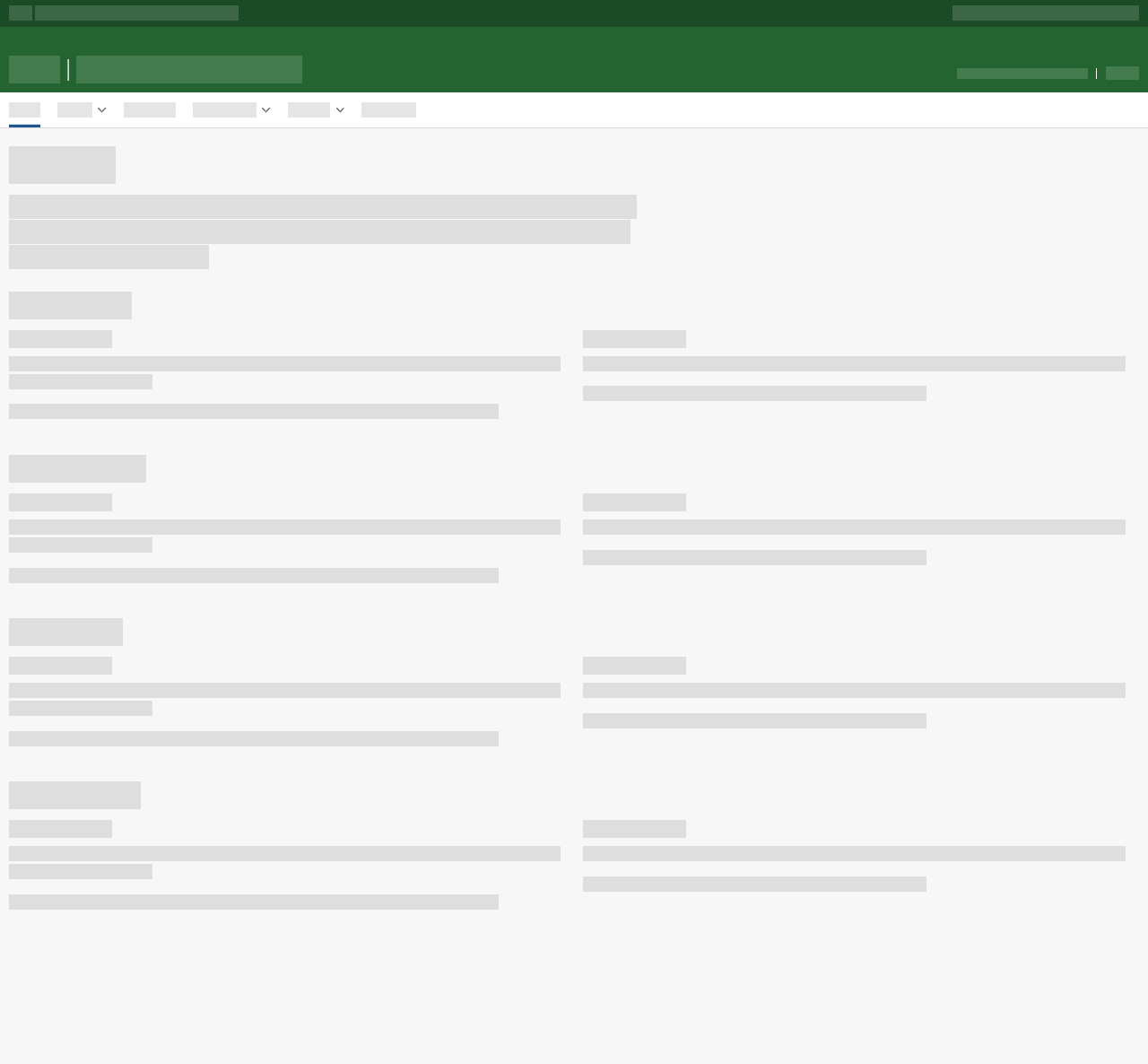
Fullscreen
Likely paired with Fullscreen variants of Tophat, Application Header, Global Nav, Topper, Footer, and Screen ID
<div class="fsa-section fsa-section--fullscreen">
<div class="fsa-section__bd">
Aspernatur voluptatem similique quidem odit laudantium pariatur modi illum officiis recusandae! Dolores odio dicta repellat similique numquam officiis repudiandae corrupti exercitationem consequatur consequuntur quia officiis impedit voluptate neque dolores itaque dolore provident, optio obcaecati deleniti ipsa voluptates ipsam minus cumque rerum fugit officia.
</div>
</div>
White
<div class="fsa-section fsa-section--white">
<div class="fsa-section__bd">
Aspernatur voluptatem similique quidem odit laudantium pariatur modi illum officiis recusandae! Dolores odio dicta repellat similique numquam officiis repudiandae corrupti exercitationem consequatur!
</div>
</div>
Dark
<div class="fsa-section fsa-section--dark">
<div class="fsa-section__bd">
Aspernatur voluptatem similique quidem odit laudantium pariatur modi illum officiis recusandae! Dolores odio dicta repellat similique numquam officiis repudiandae corrupti exercitationem consequatur!
</div>
</div>
Darker
<div class="fsa-section fsa-section--darker">
<div class="fsa-section__bd">
Aspernatur voluptatem similique quidem odit laudantium pariatur modi illum officiis recusandae! Dolores odio dicta repellat similique numquam officiis repudiandae corrupti exercitationem consequatur!
</div>
</div>
 An official website of the United States Government
An official website of the United States Government

