Overview
Surface application messaging about page-level or out-of-view events.
Preview
View Kitchen Sink





Behavior
Trigger sample Notifications:
Refer to JavaScript Guidance for behaviorial details.
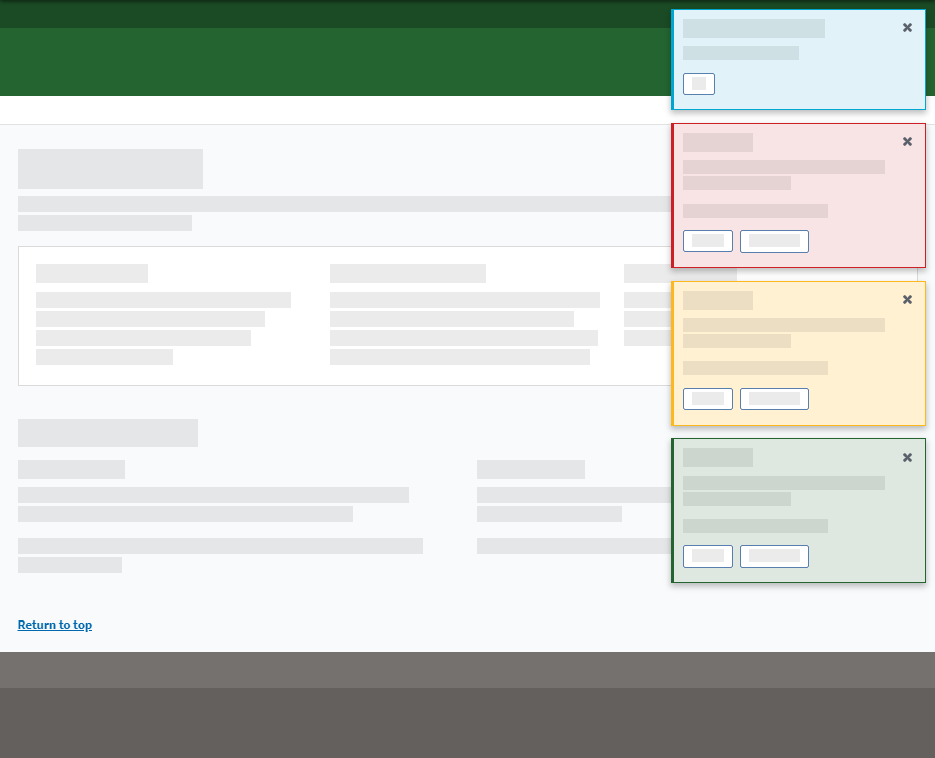
Variants
Growl Notifications are styled with class="fsa-growl fsa-growl--[VARIANT]".
Default
For events of lower relative importance, or for generic use.
Something happened
You're probably just fine.
<div class="fsa-growl-container">
<div class="fsa-growl" id="UNIQUE-ID-AC598060D7502E9E" aria-hidden="true" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">Something happened</h2>
</div>
<div class="fsa-growl__bd">
<p>You're probably just fine.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">OK</button>
</p>
</div>
</div>
</div>
Error
When things go wrong.
Growl title
Message goes here if you like or something, with a link if necessary.
And another line here for kicks.
<div class="fsa-growl-container">
<div class="fsa-growl fsa-growl--error" id="UNIQUE-ID-832353AD65DB511B" aria-hidden="true" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">Growl title</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>And another line here for kicks.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
<a class="fsa-btn fsa-btn--small fsa-btn--secondary" href="/link.html">Button link</a>
</p>
</div>
</div>
</div>
Warning
For events that require user attention.
Growl title
Message goes here if you like or something, with a link if necessary.
And another line here for kicks.
<div class="fsa-growl-container">
<div class="fsa-growl fsa-growl--warning" id="UNIQUE-ID-BC33C95AA75A8E1C" aria-hidden="true" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">Growl title</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>And another line here for kicks.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
<a class="fsa-btn fsa-btn--small fsa-btn--secondary" href="/link.html">Button link</a>
</p>
</div>
</div>
</div>
Success
For reporting of a successful end of an operation or action.
Growl title
Message goes here if you like or something, with a link if necessary.
And another line here for kicks.
<div class="fsa-growl-container">
<div class="fsa-growl fsa-growl--success" id="UNIQUE-ID-8A386E512C033F57" aria-hidden="true" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">Growl title</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>And another line here for kicks.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
<a class="fsa-btn fsa-btn--small fsa-btn--secondary" href="/link.html">Button link</a>
</p>
</div>
</div>
</div>
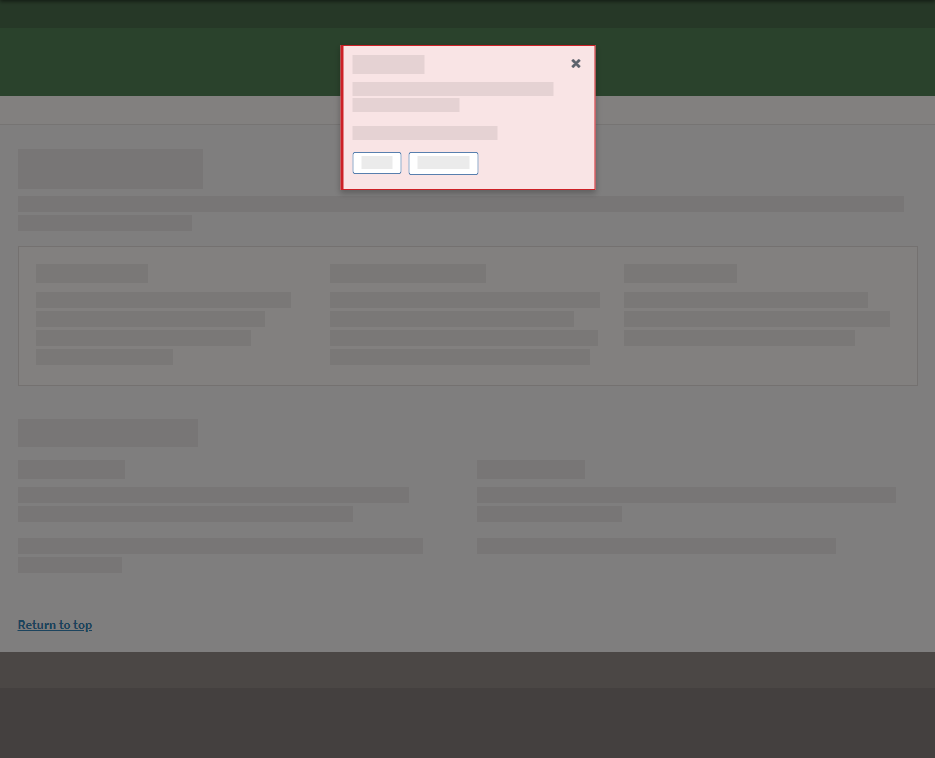
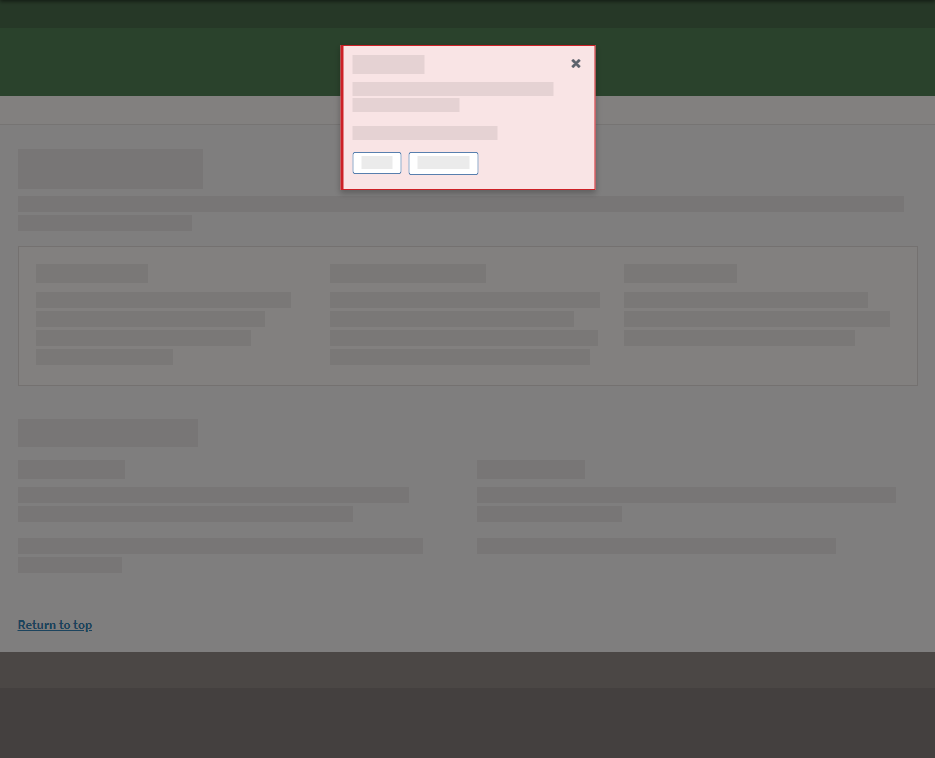
Modal / Prompt
To prompt users before further action or operation may proceed.
More often displayed as fsa-growl--error, though other style variants (e.g. Default, Warning, Success) may be contextually appropriate.

<!-- PLACE JUST BELOW BODY START TAG AT THE BEGINNING OF DOCUMENT -->
<div class="fsa-whiteout" tabindex="-1" id="fsa-whiteout" aria-hidden="true"></div>
<!-- END WHITEOUT -->
<div class="fsa-growl-container fsa-growl-container--centered">
<div class="fsa-growl fsa-growl--error fsa-growl--centered" id="UNIQUE-ID-9469E21387FAF609" aria-hidden="true" tabindex="0" role="alertdialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss whiteout-dismiss" type="button"><img class="fsa-growl__close-icon" src="/fsa-design-system/img/close.svg" alt="close"></button>
<h2 class="fsa-growl__title">Growl Title</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>And another line here for kicks.</p>
<p class="fsa-level">
<button data-behavior="growl-dismiss whiteout-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
<a class="fsa-btn fsa-btn--small fsa-btn--secondary" href="/link.html">Button link</a>
</p>
</div>
</div>
</div>
Icons
Icons can optionally be used to used to heighten or clarify each Notification message.
With optional icon
Message goes here if you like or something, with a link if necessary.
<div class="fsa-growl-container">
<div class="fsa-growl fsa-growl--success" id="UNIQUE-ID-2345thsdfmofa" aria-hidden="false" tabindex="0" role="dialog">
<div class="fsa-growl__hd">
<button class="fsa-growl__close" data-behavior="growl-dismiss" type="button" title="Close Notification" aria-label="Close Notification"></button>
<h2 class="fsa-growl__title">
<svg class="fsa-icon fsa-icon--size-2" aria-hidden="true" focusable="false" role="img" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm-2 15l-5-5 1.41-1.41L10 14.17l7.59-7.59L19 8l-9 9z"></path>
</svg>
With optional icon
</h2>
</div>
<div class="fsa-growl__bd">
<p>Message goes here if you like or something, <a href="/link.html">with a link</a> if necessary.</p>
<p>
<button data-behavior="growl-dismiss" class="fsa-btn fsa-btn--small fsa-btn--secondary" type="button">Button</button>
</p>
</div>
</div>
</div>
Usage
Use
- When the application needs to provide real-time messaging to the User about a page-level event, out-of-view event, or background processes.
- When the application requires a message to appear and have the User take action to dismiss.
- When the application displays non-critical information that won’t disrupt a workflow.
Don’t Use
- When displaying error messages paired with specific form fields, use Form Field States
- When displaying messages related to specific components on the current view, consider an Inline Alert
General Guidance
- The control element that triggers the Growl shall utilize an aria-controls parameter that matches the ID of the Growl.
- Growl Notifications should be used to help provide guidance and information related to application state, processing, and events.
JavaScript Guidance
Summary
Growl Notifications’ HTML and its content are typically injected into a page when an app requires its use. For the purposes of this demonstration, they already exist (hidden) in the HTML idle until an action calls for its state to change (show).
Show Growl
- Set
aria-hiddenattribute to false - Trap keydown event to set Tab Order
- Set focus of cursor to Growl
Dismiss Growl
- Add
fsa-growl--dismissingclass - Set
aria-hiddenattribute to true - Remove
aria-expandedattribute from element that triggered Growl - Set focus to the element that initially triggered the Notification
Disclaimer
Script demonstrations are primarily UI-oriented, typically manipulating the HTML in basic ways (i.e. DOM Scripting). Two frequent examples:
- Adding and/or removing a class, e.g.
addClass('component-name--active') - Adding and/or removing an attribute, e.g.
setAttribute('aria-expanded', 'false')
 An official website of the United States Government
An official website of the United States Government